この記事ではiPadでスタンプ作成している私がiPadで無料アプリを使用したスタンプイラストの描き方をご紹介します!
- iPadを持っている
- デジタルイラストでLINEスタンプを作りたい
イラストが好きでスタンプを自分で作ってみたい!と思ったものの、スタンプのイラストはどんなルールで作れば良いかわからないという方は参考にしてみてください。

スタンプはスマホ画面で見ることが多いので、
小さくてもキャラが生き生きしてみえるように描きたいですよね。
私は1作目ではみやすいスタンプのポイントを知らずに作っていたので、顔が小さくて表情が見辛いスタンプになってしまいました。

・左が1作目
くまの表情の線が細くて、スタンプにした時に顔がぼやけてしまいました。
・右が2作目
線を太く、色の濃淡も明瞭にしたことで、スマホ画面でもキャラの表情がよくわかるようになりました。
申請に通ったもののせっかく作った表情が見えなかったり、文字がつぶれて読みづらい…なんて販売後に気づいたらショックですよね。

ポイントをおさえて楽しくスタンプ制作しましょう!
ちなみにスタンプ申請や分配額についてはこちら↓の記事で紹介しています。
併せて参考にしてみてください。
スタンプ作成におすすめの無料アプリ[ ibis Paint X ]
App storeには無料で多機能なお絵かきアプリが揃っているので、最低限iPadさえあればお金をかけずに作成することができます!
私は「 ibis Paint X :アイビスペイント X」という無料アプリを使用しています。
イラスト作成に必要な機能が十分揃っているのに無料で人気のアプリですね。
- 無料でイラスト作成に必要なほぼ全ての機能が使える
- 透過PNG画像保存ができる
- 無料で使えるフォントが1000種類以上
- レイヤー機能がある
- ブラシが豊富
特にスタンプ画像を作るには背景透過が必須!
そのため無料アプリでありながら透過PNG形式で保存ができるibis Paint X がとても便利なのです。
イラストを描き始める前に…ガイドラインを読もう!
早速LINEスタンプのイラストを描き始めたいところですが、その前にいちどLINEスタンプ作成のガイドラインを確認しましょう!
画像サイズやファイル形式などLINEスタンプを作る際に必要なルールが詳細に書かれています。
ibis Paint X でのスタンプ作成手順
サイズを選ぶ
スタンプサイズは横370 × 縦320 px!!!
ibis Paintを開いたら、始めに画像サイズを選択します。
LINEスタンプのサイズはガイドラインに横370 × 縦320 pxと規定されています。
ibis Paintの新規キャンバスのサイズ選択画面から「LINEスタンプ」を選べば、ガイドライン規定のキャンバスサイズで新規作成されます。
イラスト周囲の余白を把握する
キャンバスの端から10pxは余白が必要と決められています。

スタンプ画像のサイズは横370 × 縦320 px ですがキャンバスいっぱいにイラストを描くことはできません。
ガイドラインでは周囲に10pxの余白が必要と記載されています。
しかし10pxの余白と言われても、どれだけ空けたら良いのかいまいちピンときませんよね。
なので私は、以下の手順で余白を作成しています。
● 下準備
スタンプのキャンバスより10px小さい真っ黒なキャンバスを作る
① サイズ横360 × 縦310 pxのキャンバスを新規作成。
② キャンバスを黒で塗りつぶす。
③ 画面下部の→(矢印ボタン)を押し、PNG保存をしてギャラリーに戻る。
● 余白の作成
下準備で作ったキャンバスをレイヤーに追加して、余白を確認
① 新しくLINEスタンプ用キャンバス(横370 × 縦320 px)を作成。
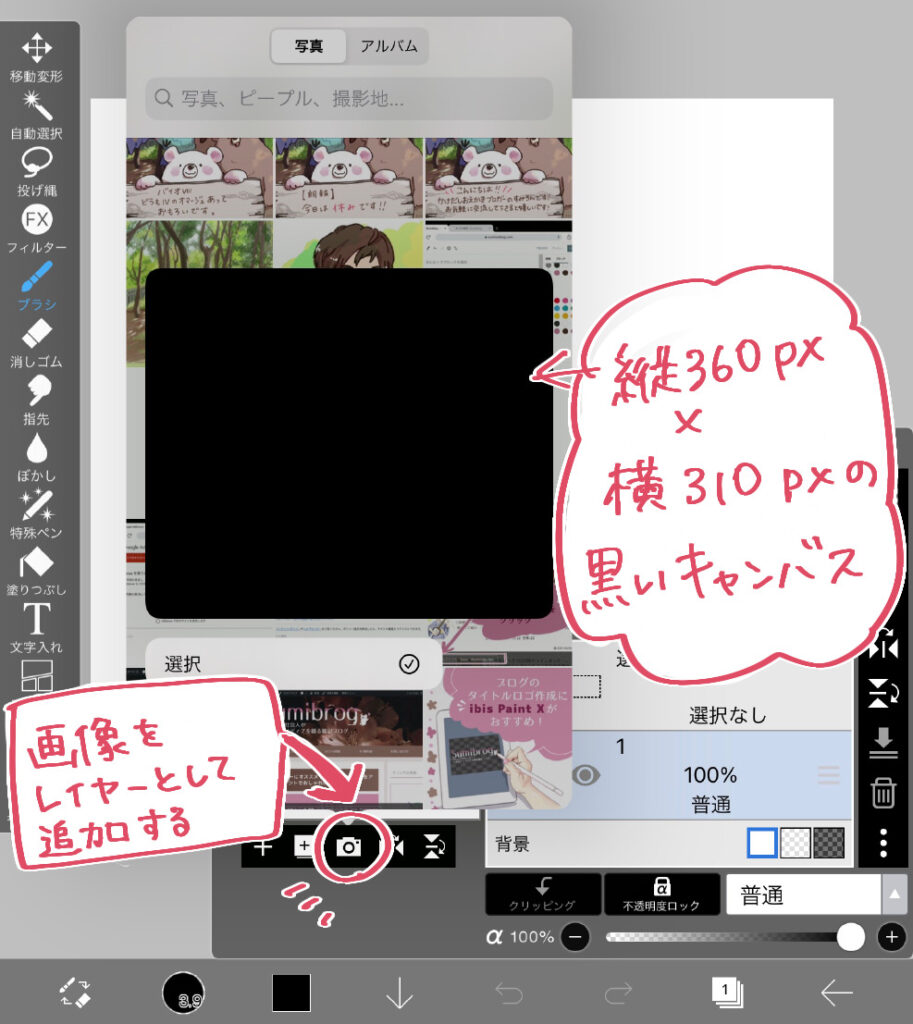
② キャンバスを開き、レイヤーのカメラボタンを押し、下準備で黒く塗りつぶしたキャンバスをレイヤーとして追加。

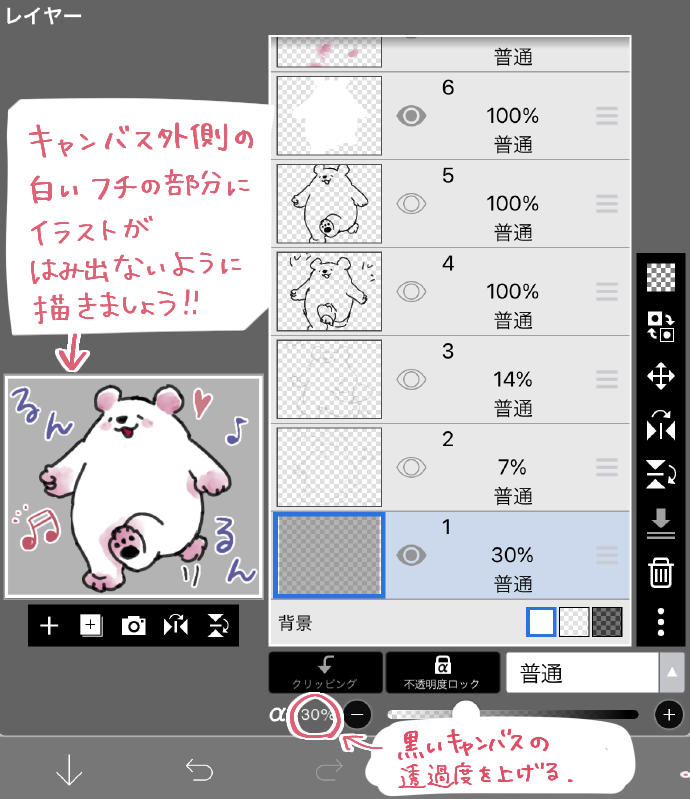
③ 黒いキャンバスのレイヤーを薄く設定。

④ 新規レイヤー作成。スタンプイラストを外側の白いフチへはみ出さないように描いていけば、確実に余白を確保できます。
ペンの設定
キャラクターの主線はくっきりした色、太さで!
ブラシの種類:「ボールペン」
ブラシサイズ:3.9 px
LINEスタンプはスマホで使用することが殆どですので、作成中に見えていたものより小さくなります。
キャラクターの基本の線はくっきりとした太いラインのものを選びましょう。
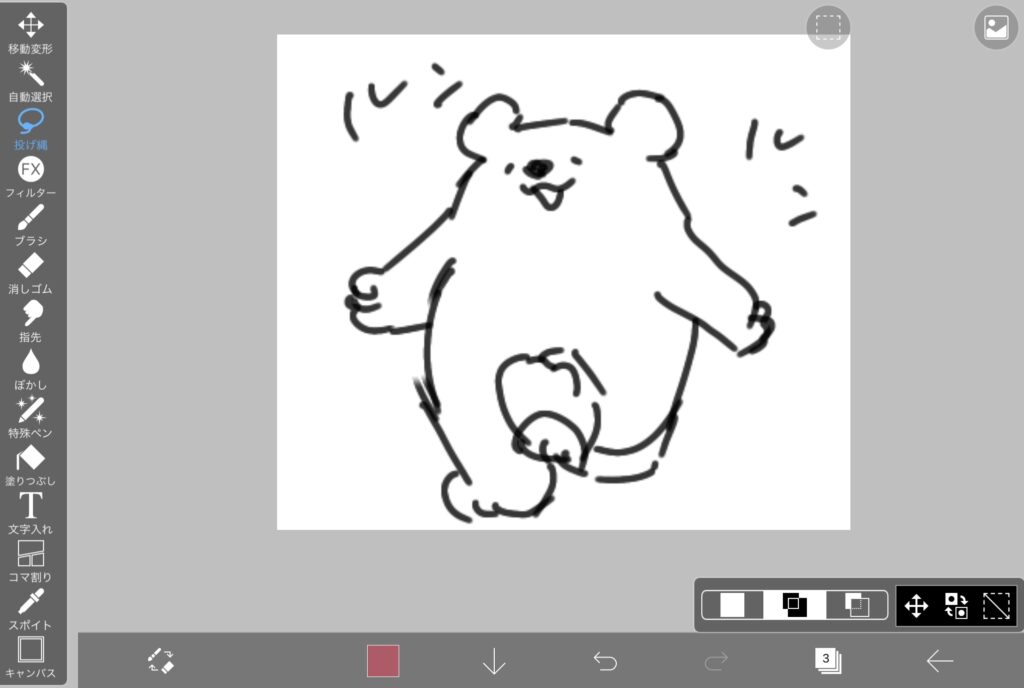
下書き

作りたいイラストの下書きをしましょう。
文字が入るスペースも空けておきたいので、下書きの時点で文字を入れます。
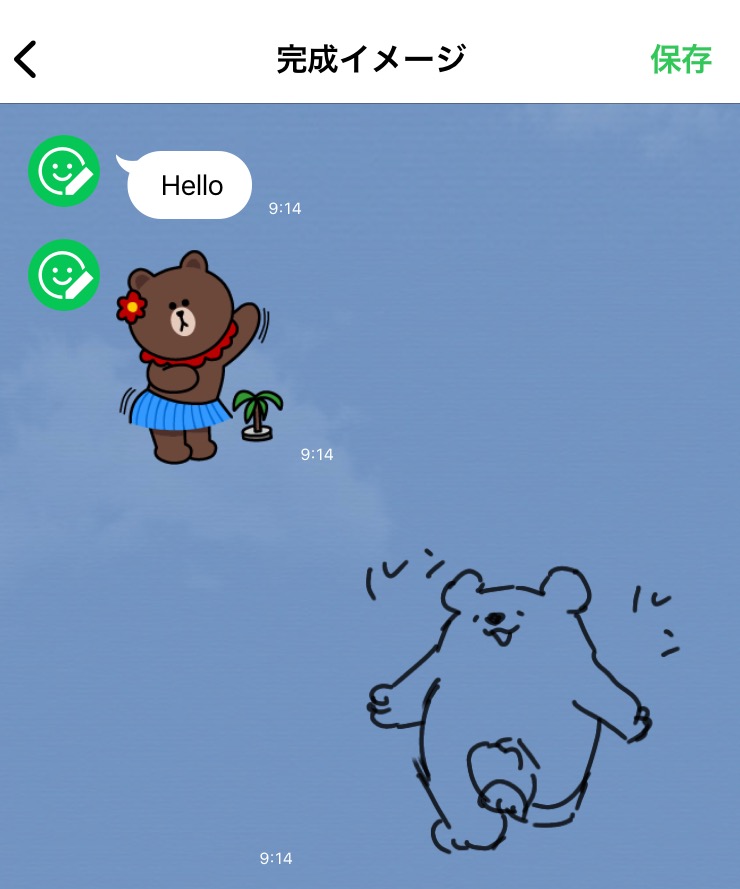
また、Appアプリ「LINEスタンプメーカー」(Androidアプリでは「LINE studio」)を使って実際のトーク画面での見え方を確認します。

スタンプイラストをひとつ作成した時点で試してみましょう。
キャラの表情などの細かい部分や文字がつぶれていないかを確認し、大きさを調整しておくと後が楽になります。
清書
下書きレイヤーを半透明にして上に新規レイヤーを追加し、清書をしていきましょう。

色塗り・文字入れ
- 色ぬりは線画の下にレイヤーを新規作成し、そこに塗っていく。
- 文字を入れる場合は、ふちどり文字がどんな背景でもはっきり読める。
色塗り
色を塗るときは、線画とは別に作成したレイヤーに塗っていきましょう。
塗った色や消しゴムが線画に影響しないので、効率よく作業ができます。

文字入れ
文字は手描きもしくはフォントを使用できます。
どちらの場合でも、文字の周囲にフチを入れる必要があります。
スタンプを使用するトークルームの背景はユーザーにより異なるので
黒一色で文字を入れた場合、黒背景のトークルームでは文字が隠れてしまいます。
背景が何色であっても文字が読めるように作成しましょう。

- 手書き :ブラシ「ふちどり」使用
- フォント:文字入れツールの「スタイル」から縁の太さを変更する
完成
色塗り・文字入れが完了したら再度アプリ「LINEスタンプメーカー」で
完成したスタンプをプレビュー表示し、問題なく使えることを確認する。
□ 塗り忘れがないか
□ 背景が透過になっているか
□ スマホでの画面プレビューで、イラストが潰れている部分はないか
□ 文字がふちどられていて、どんな背景でも隠れないか
まとめ
以上、アイビスペイントでのスタンプ制作の流れを解説しました。
無料で本格的なスタンプを作ることができる非常に優秀なアプリですので、
興味のある方はぜひアイビスペイントではじめてのスタンプ作成を試してみてください。





コメント
こういう記事助かります。
ななしさん
コメントありがとうございます
お役に立ててとても嬉しいです!
このような記事増やしていけるよう頑張りますね