こんにちは!すみろんです。

今日はブログ本文の一部の文字色を好きな色に変更する方法を試したのでご紹介します。
Word Pressでブログ編集しているときに読者に読みやすい記事を作成するため、強調したい文字に色をつけますよね。
私もよく使うのですが、デフォルトの文字色は青・赤・緑の3つだけなのです。
- 「私のブログテーマには含まれない3色なので記事内で浮いてしまうな…」
- 「全体のテーマカラーのブラウンが活かせていないな…」
と、少し悩んでいました。

文字色を自分のブログに馴染む色に変更したい!!
ということで簡単に色変更ができるプラグイン「Advanced Rich Text Tools for Gutenberg」を導入しました。
設定もほとんど無く、記事作成の効率が大幅アップしてとてもおすすめできると思いましたのでご紹介します。
本文の色変更プラグイン「Advanced Rich Text Tools for Gutenberg」
Advanced Rich Text Tools for Gutenberg はWordPressのプラグインで、
- 文字色の変更
- 文字背景色の変更
がテーマに設定された31色から選べるようになります。
投稿編集画面でブロックを選択した時に右側のブロック設定画面に以下の項目が追加されます。
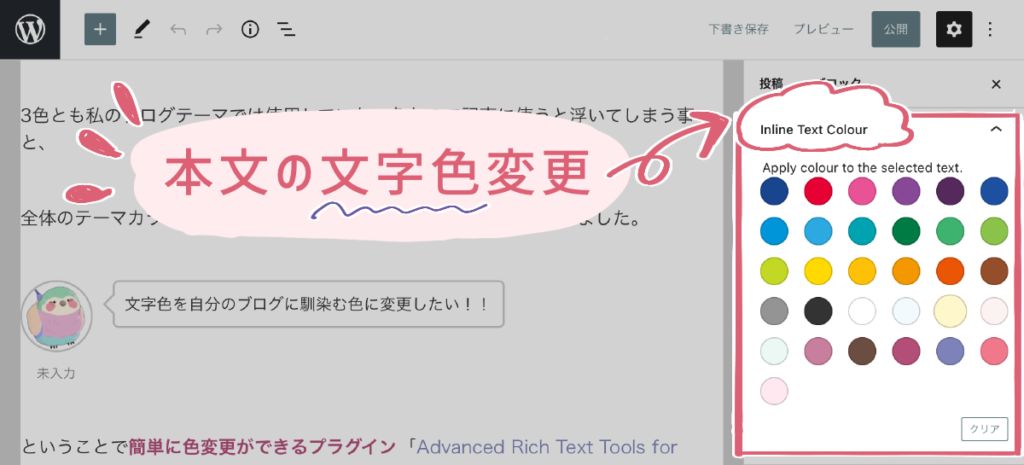
・Inline Text Color
…本文の文字色変更
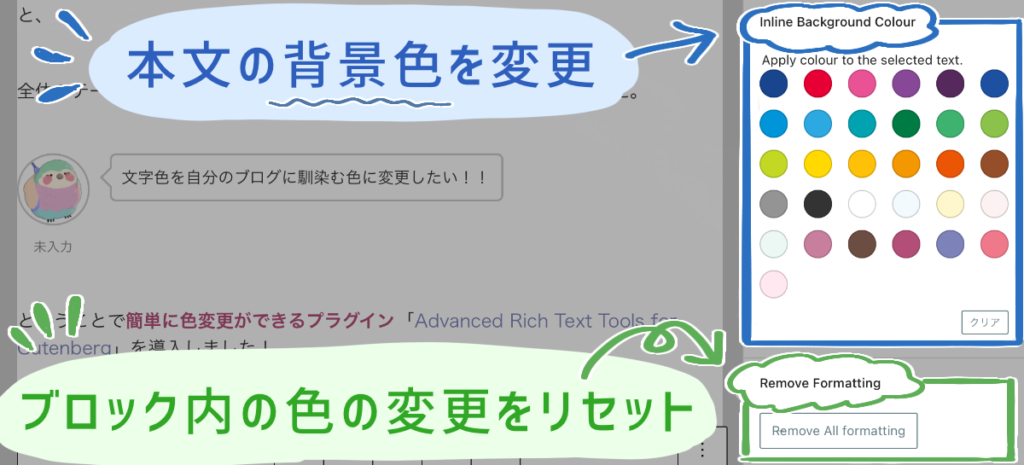
・Inline Background Color
…本文の背景色変更
・Remove Formatting
…ブロック内の全ての変更をリセット


プラグインを有効化することで変更したい文字を選択し、右のパレットの中から使用したい色をクリックするだけで文字色を変更できるようになりました!

プラグイン導入前は“HTMLとして編集”に切り替えて色コードを入力して変更していたので、この手軽さに感動…!
「Advanced Rich Text Tools for Gutenberg」のインストール方法
インストール手順
① WordPressのプラグイン新規追加画面を開く
②「 Advanced Rich Text Tools for Gutenberg 」を検索
③ 今すぐインストール をクリック
④ 有効化 をクリック
自分のブログの雰囲気にあった色をパレットに追加する
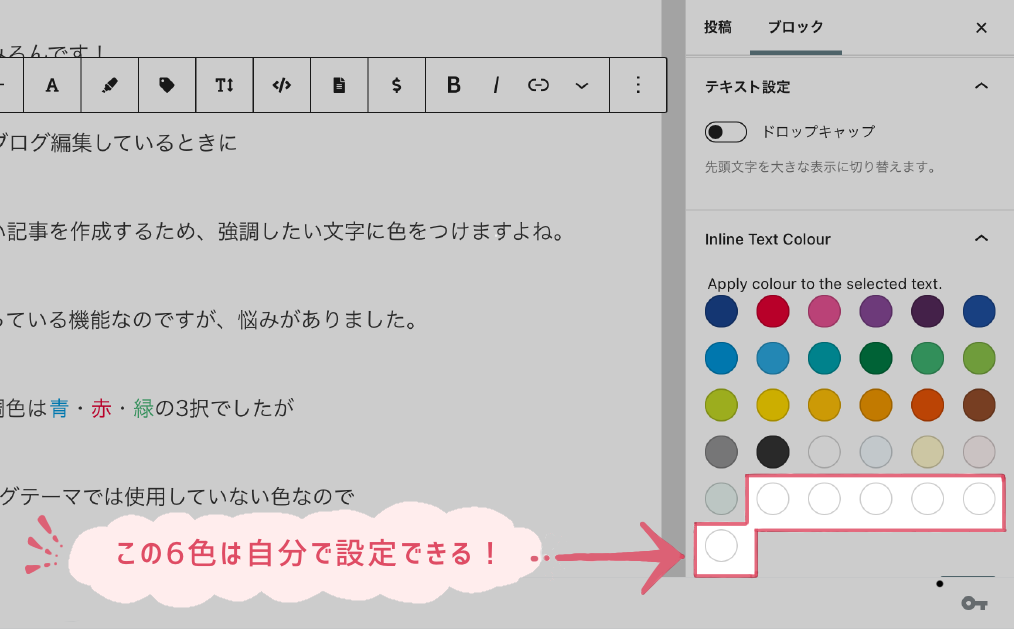
Cocoonでは31色のパレットのうち6色は自分の好きな色を登録できます!

上の図の通りパレット最下段の6色は
Cocoon設定>エディタータブより自分で指定することができます。
ということで文字色をブログの雰囲気に合わせるための色探しをしました。
6色追加できますが色数が多いと統一感がでないので、メインでつかう2色を決めて残り4つはその色に近いものや邪魔しないものを選びました。
本文装飾用カスタムカラー6色を決める
・メインで使いたい色を自分のブログ全体の雰囲気から2つ探す
・見つけた二つの色から、ツールを使って馴染む配色を探す
ブログのスクリーンショットをとり、パワーポイントのスポイト機能でカラーコード(各色が持つ#に続く番号)の確認をしました。

Veilnui Sinplog(brown)[作者:Veilnui ]を使っています。
私がブログテーマに合わせて選んだ6色
メインの色
●ピンク #C87E9D
タイトルロゴに使っている色
●ブラウン #4D372F
ブログ全体の面積を占める色
画面でよく目立つピンクを一番のメインに選びました。
枠線や文字色は基本的にこの2色を使用して統一感を出します。
※スポイトでとった色のままでは薄くて文字が読みづらかったので色を濃くしました。
サブで使う色
●濃いピンク #B34E78
メインのピンクを濃くしたもの
●薄い青 #7D82B8
ピンクに馴染む青
●薄い赤 #EF798A
ピンクに馴染む赤
●淡いピンク #FFE8F0
背景用
この4色はメインの補助として使用するために、メインと喧嘩しない色を無料ツールを使って探しました。
また青・赤色はOKやNGなどの色の持つイメージを活かすために欲しかったので、それぞれメインカラーのピンクと調和のとれる色を選びました。
配色ツールを使いメインカラーを基準とした色を探す
メインカラーのピンク#C87E9D と調和する色を探すため、web上にある無料ツール「COOLORS」[ https://coolors.co/7736f5 ]を使いました。
COOLORSのカラーピッカー機能でピンクのカラーコード#C87E9Dを入力すると、ぴったりな配色・明暗・見やすい背景などを表示してくれます。

まとめ
以上、CocoonのGutenbergで文字色を自分の好みの色に変更する方法を紹介しました。
自分の使いたい色を一度設定してしまえば、その後の記事作成時に色選びに困らなくなりますし、読者が記事の中で色に違和感を感じなくなります。
さらにいうと、ブログ全体のテーマと同じ色を文字や枠の色に使用することで読者からこの色はこのブログの色だと印象強く持っていただけることもあります。
ツールを使うことで失敗すること無く配色もできますし、プラグインを入れれば記事編集画スムーズになるので本当におすすめできます。
良かったらぜひ取り入れてみてください。




コメント